It's time to rethink the way you do external comms

April was a month to remember at incident.io.
Not only did we attend our second conference ever with KubeCon in Amsterdam, but we also very subtly released our brand-new Status Pages product. OK, it probably wasn't subtle.
Both moments required months of preparation, feedback loops, iteration, and so much more behind-the-scenes work to get right.
So if you ran into us at KubeCon, thank you for stopping by and meeting with our team.
And if you're currently using Status Pages, we hope that we were able to make a meaningful difference in the way you share external comms during incidents.
Let's take a look back at April:
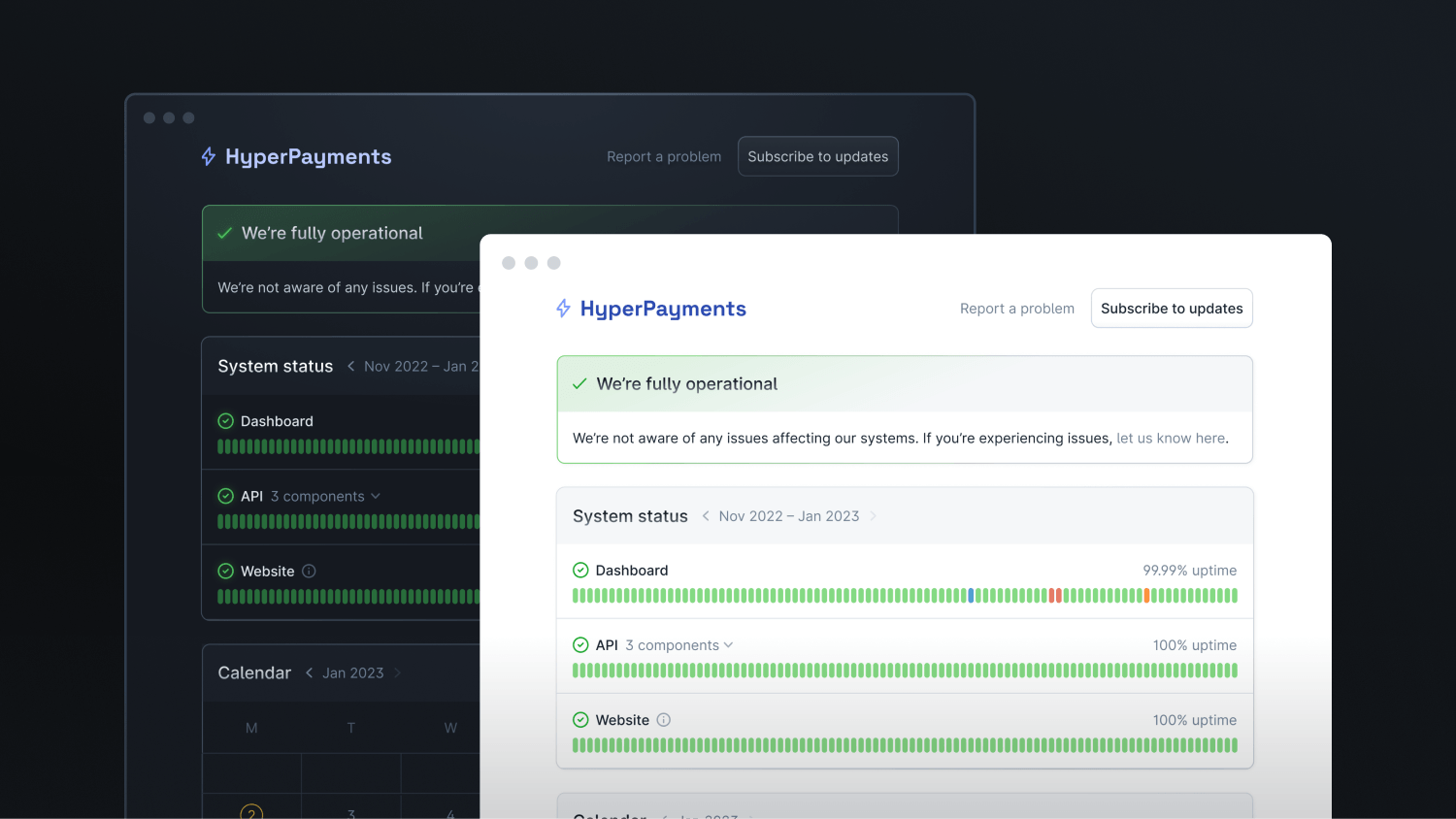
Feature spotlight: incident.io Status Pages

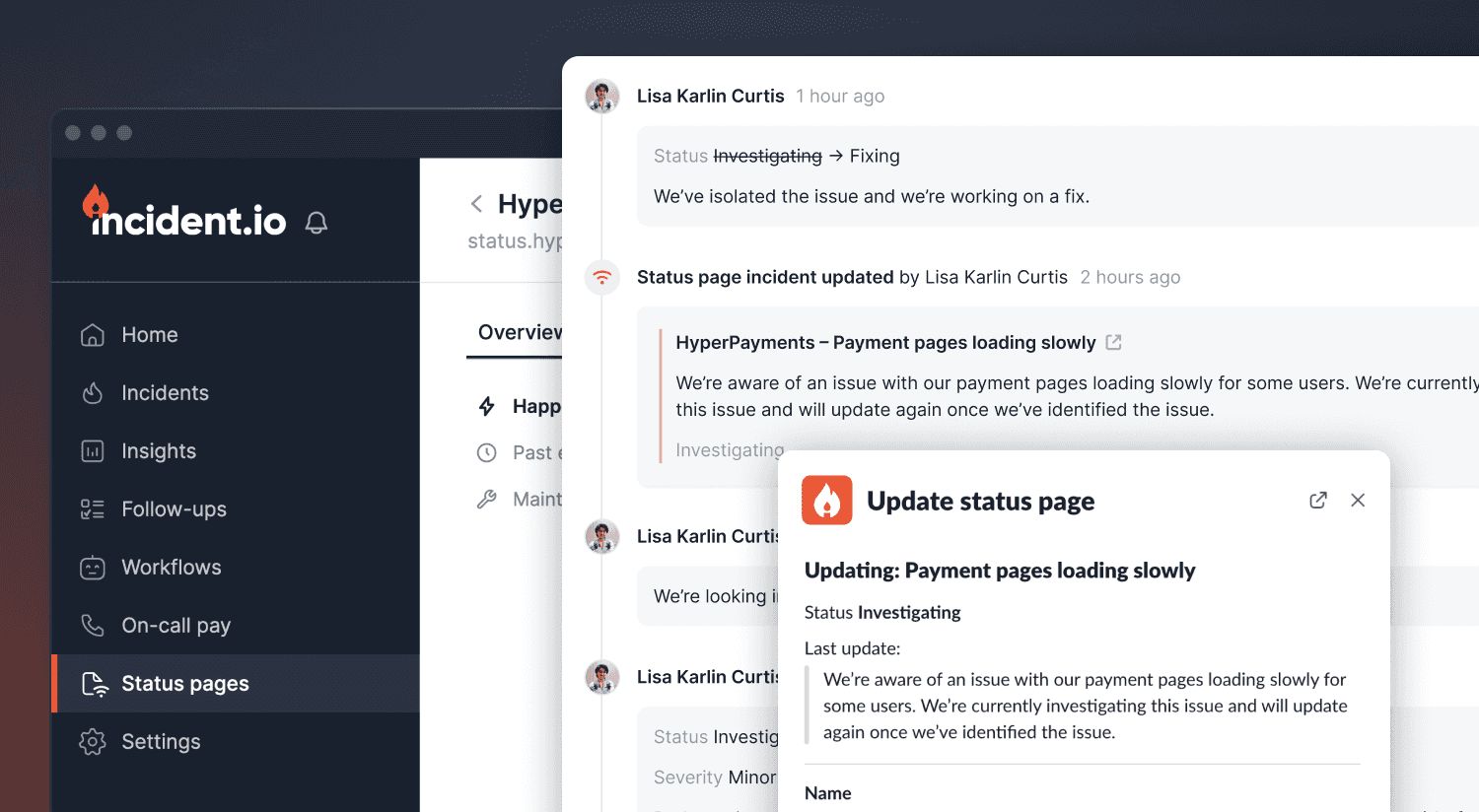
Oh yeah, we’re still super psyched about Status Pages.
While we did release a whole host of features, from SCIM to audit logs and the ability to update incidents via our API, we saw Status Pages as an opportunity to make a big splash and disrupt the status quo.
These pages are a critical tool for businesses that prioritize customer transparency.
And our engineers saw firsthand how painful the current solutions on the market were, so they set out to build an alternative that hit the high bar businesses needed.
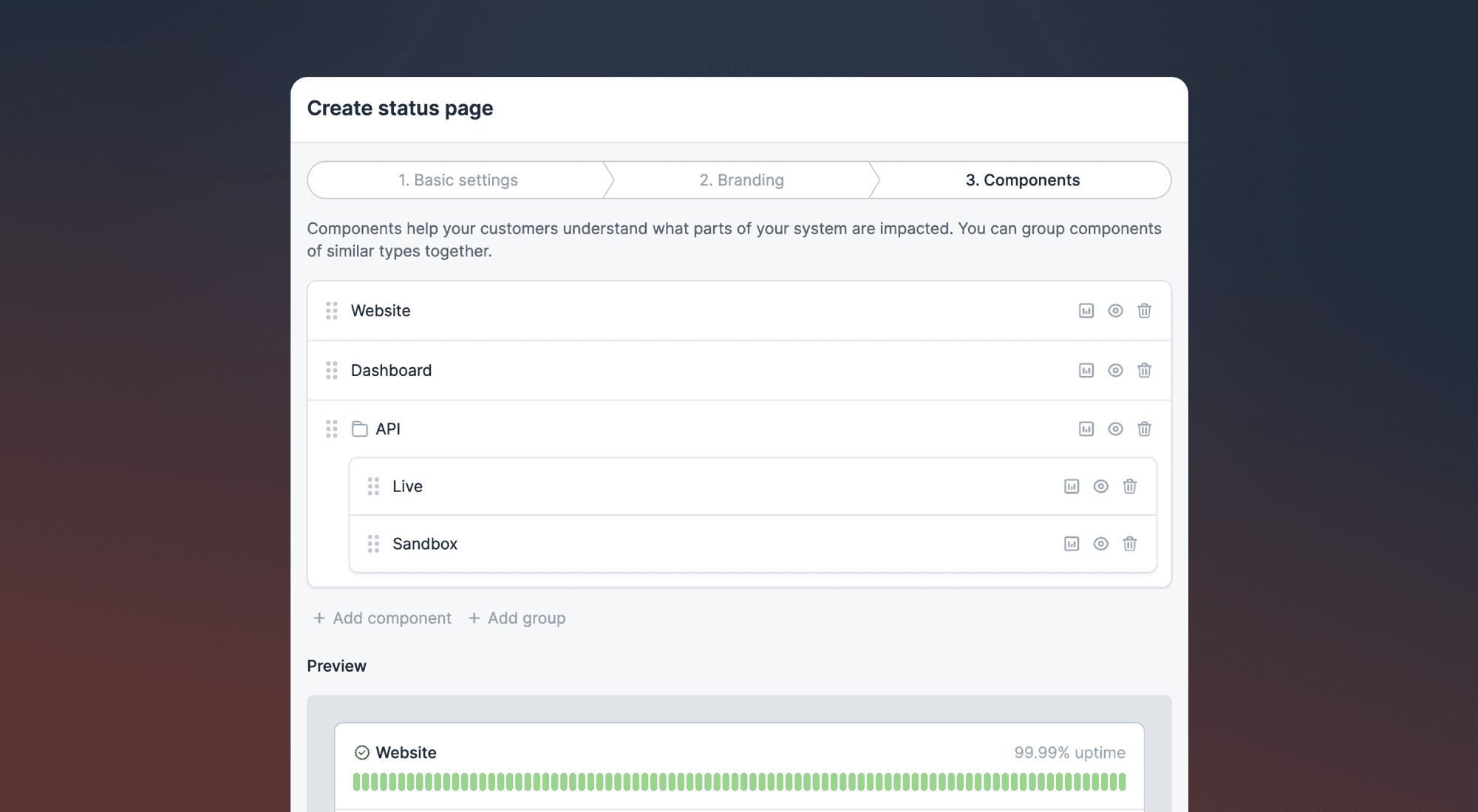
Here are some of the key features that Status Pages offers:
- A solution that's easy-to-use but also elegant and functional
- Direct integration into the incident.io tool
- Customization that works for your organization
- A simple interface that makes it easy to parse information at a glance
- ...and so much more
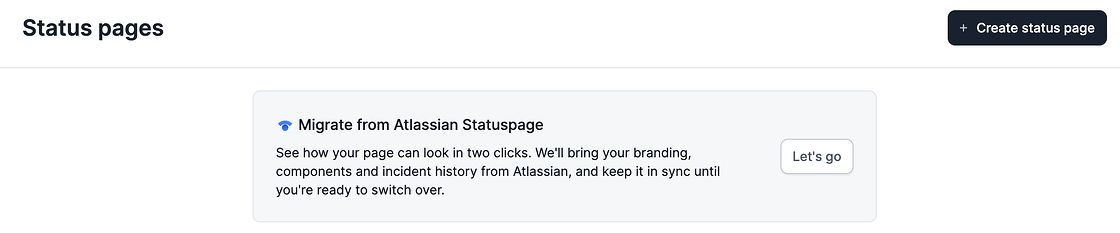
You can read more about Status Pages here. And if you’re currently an Atlassian Status Page user, migrating over can be done in just two clicks.

Just head over to the Status Pages tab of your dashboard, and click "Let's go."
Article of the month: The story of how we actually built Status Pages

OK, but how did our team actually build Status Pages?
To help answer that question, one of our engineers that worked on the project penned a blog about the technical process behind building Status Pages. In it, he dives into some of the key pillars of this launch, including:
- How we managed the scope of the project
- How and why we utilized Vercel
- How we managed caching
- How we allow for live reloading
Check out the full post to read the story behind one of our biggest product launches to date.
Did you know that…

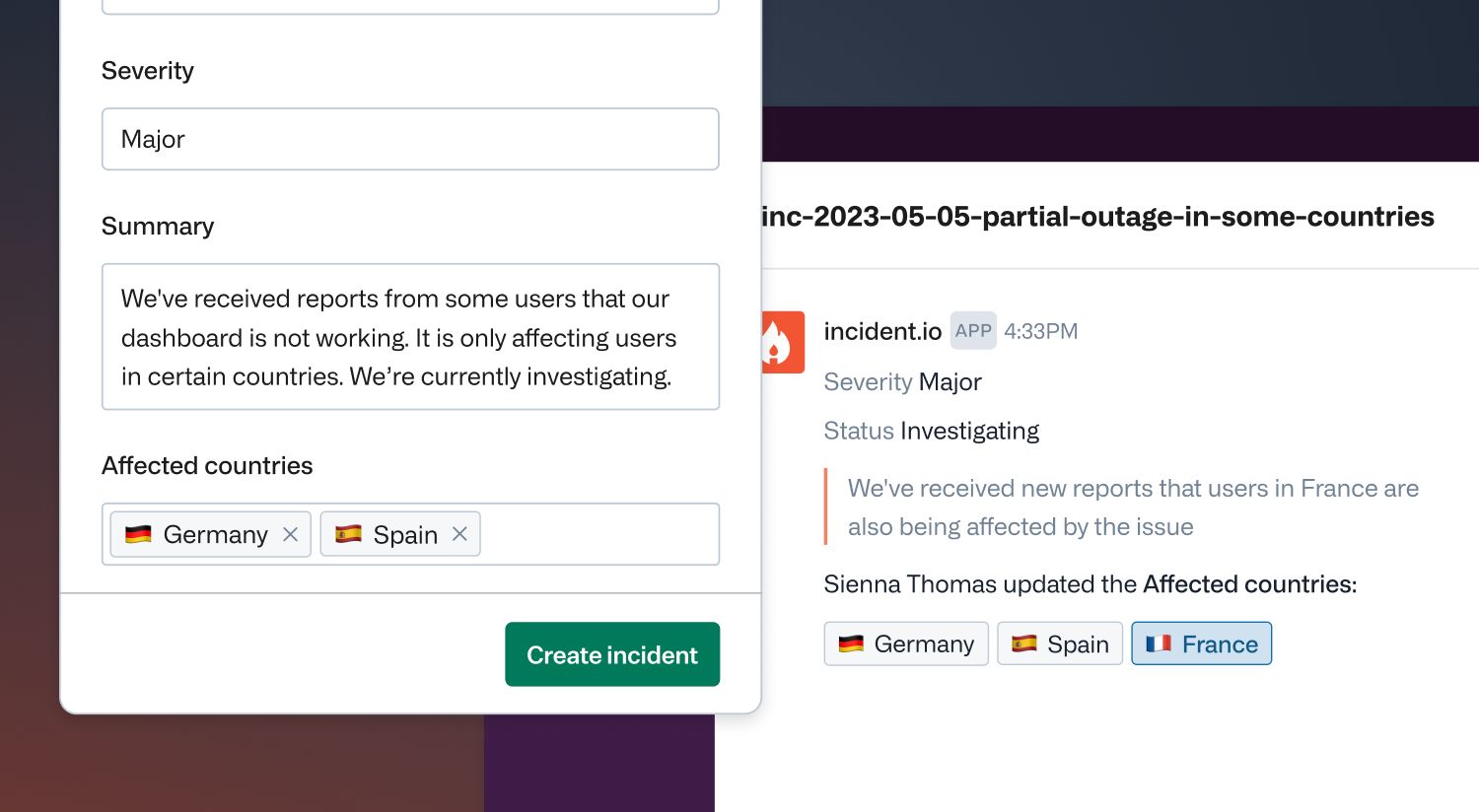
You can add emojis to your Custom Fields for a touch of personalization.
Sign up for our Status Pages waiting list

At launch, we've made Status Pages available to current incident.io customers and directly integrated it into our incident management tool.
But if you haven't yet jumped aboard the incident.io train, don't worry! We've set up a mailing list to alert folks when we roll out Status Pages as a standalone product not bundled into our existing tool.
Click here to add your name to the early access list.
Until next year, KubeCon

We had an absolute blast in Amsterdam! A special thank you to everyone who stopped by our booth to chat. We really enjoyed getting to hear your stories.
It was also great to be added to this list of the best swag at the conference.
Speaking of swag, here's a fun tidbit: we joked about creating an incident for running out of swag. At the time, we thought that it was hilarious and unlikely to happen.
...but by Day 2 it actually happened.
We then had to declare a real incident to transport more shirts from our HQ in London. In the end, it all worked out, but here's a great lesson about that whole "speaking it into existence" thing.
Ready to explore incident.io? Check out a demo
incident.io is trusted by companies such as Vanta, Ramp, GoCardless, and Skyscanner to improve their incident response and help them build more resilient products.
Sign up for a demo to discover how incident.io can help your company make incident management effortless.
You can opt to have a pre-recorded demo sent to you or schedule a 1:1 customized to your needs.
See related articles

Let's make incident management convenient, shall we?
Welcome to the February 2023 edition of our newsletter.
 incident.io
incident.io
Triages, bulk edits, post-mortem templates and so much more
Welcome to the January 2023 edition of our newsletter.
 incident.io
incident.io
It’s been fun, 2022. Hello, 2023!
Welcome to the December 2022 edition of our newsletter.
 incident.io
incident.ioSo good, you’ll break things on purpose
Ready for modern incident management? Book a call with one of our experts today.

We’d love to talk to you about
- All-in-one incident management
- Our unmatched speed of deployment
- Why we’re loved by users and easily adopted
- How we work for the whole organization



