Why you need an internal status page

When we launched incident.io Status Pages a few months ago, we stressed the importance of communicating clearly with your customers about ongoing issues. To help with this, we spent a lot of time carefully designing a status page that’s easy to understand for everyone - whether they come from a technical background, work in a different area, or just want to get on with their day.
But as your team grows, the same external communication issues we’re trying to solve with Status Pages crop up when trying to communicate internally with other areas of your business.
To help solve these communication gaps, today, we’re announcing Internal Status Pages: combining the simple, clear design of our Status Page with the internal information you’re already producing when responding to incidents.
Who benefits from an internal status page?
Firstly, the people who are going to be reading your internal status page. Think about folks who aren’t in the technical detail of incidents, but need to get a snapshot of the current system status. That might be your support team who need to identify incidents affecting their customers, executives who want an overview of current issues, or salespeople who are preparing for an important demo.
When lots of incidents are going on, this helps you highlight which are important for everyone to know about, without having people dive into the middle of a busy Slack channel.
That’s not to say that engineers responding to incidents don’t also benefit. Because the internal status page is automatically updated, the incident channel is kept focussed on identifying and resolving the issue without getting distracted by explaining the situation to external stakeholders.
How we use internal status pages at incident.io
As our customer success and sales teams have grown over the past year we’ve started to spend more time figuring out who needs to hear about an incident.
Using Catalog, we’ve started automating some of this; for example when we tag an incident as affecting a customer, we’ll automatically inform the relevant folks from sales and customer success using an announcement.
Now with an internal status page, this process is much simpler:
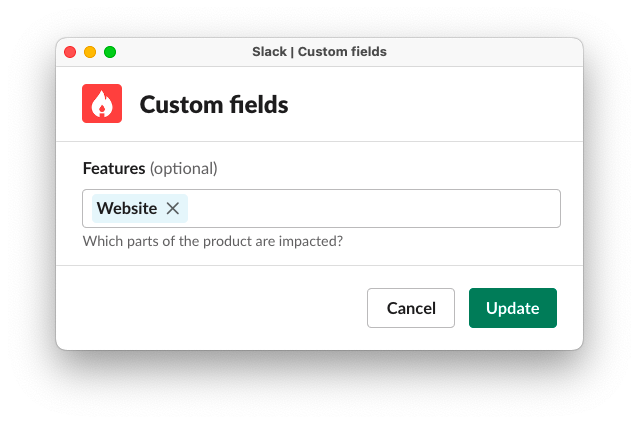
- First, engineers tag which feature is affected from within the incident Slack channel.

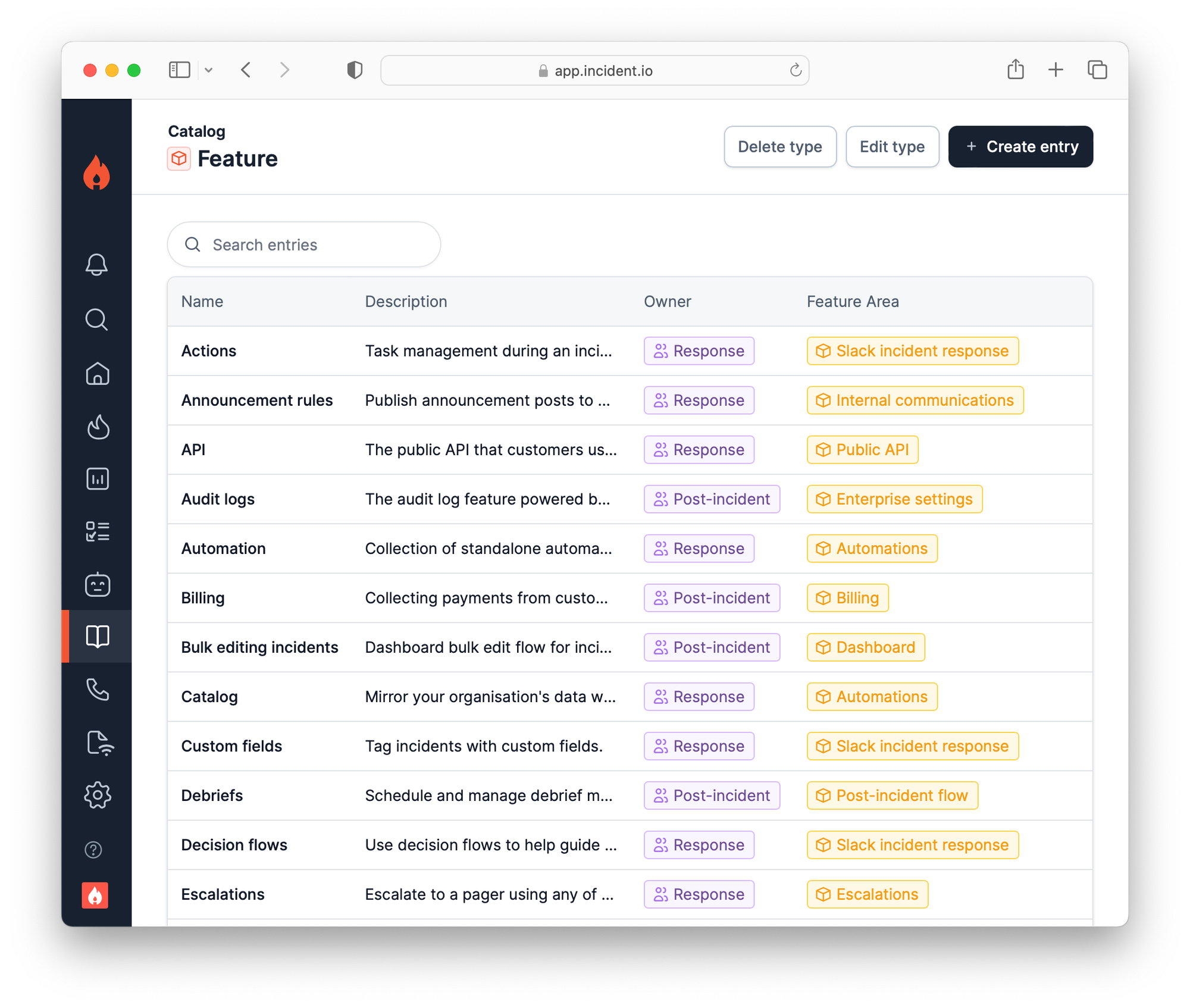
- The "Features" custom field is powered by Catalog, where we sync all the features of the incident.io product with details like their owning team, or – crucially – the broader "Product Area" each feature relates to.

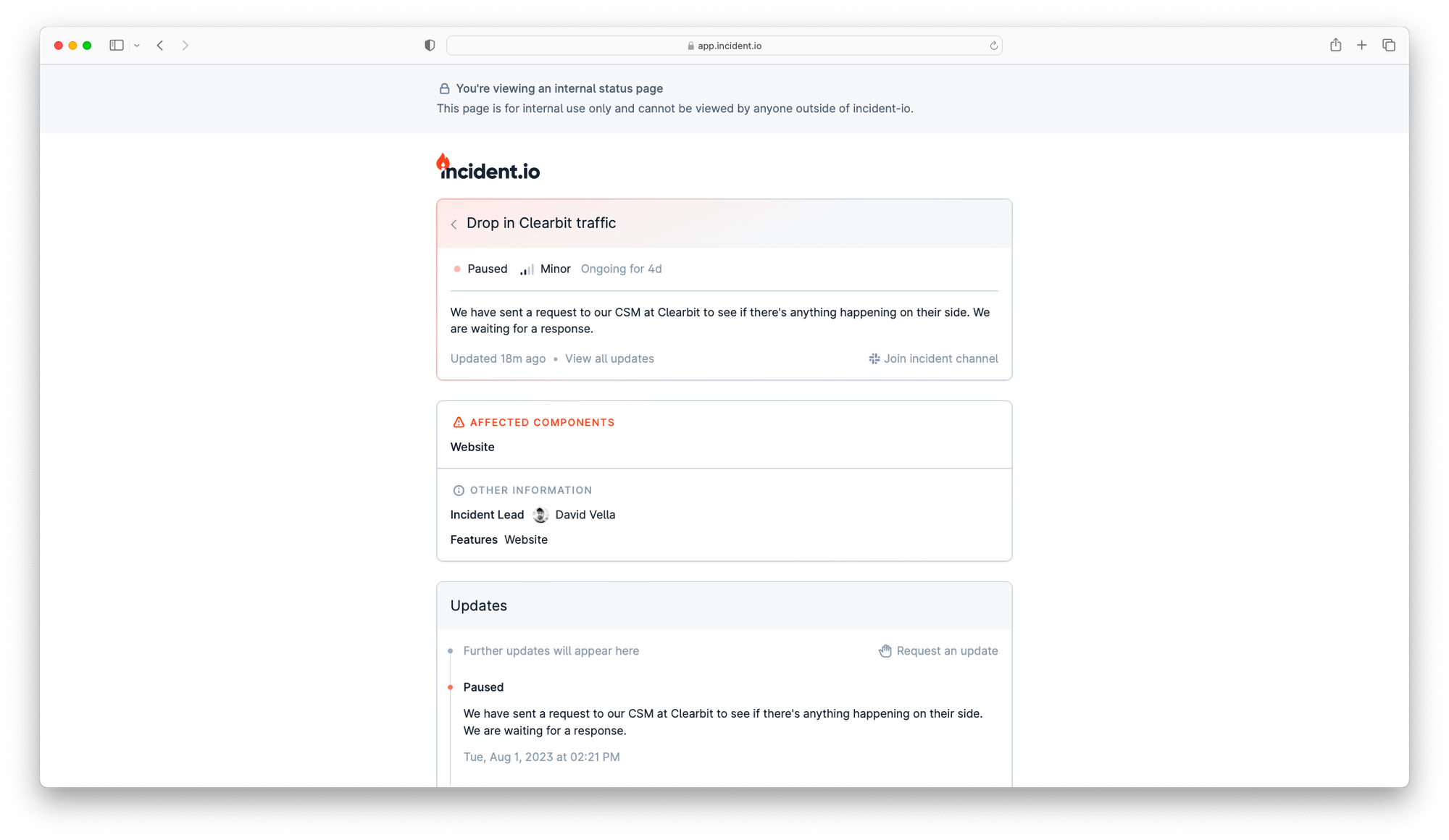
- Finally, we've created a "Feature Area" custom field that is automatically set from "Features", ensuring every incident is tagged when declared. Then we set our internal status page to use "Feature Area" as page components, so that – as if by magic! – the internal status page is updated without any effort from responders...

For engineers responding to incidents nothing has changed and no additional process has been required, but our colleagues in customer success and technical support can now find the most useful incident information more quickly ✨
Ready to get started?
Head to ‘Status pages’ in your incident.io dashboard to create your internal status page, or read a full walk through of how to get started in our help center.

See related articles

Announcing incident.io Status Pages — powering clear external comms to build trust
With Status Pages, businesses can once again make external comms a staple of their company culture.
 Luis Gonzalez
Luis Gonzalez
Incidents are for everyone
We think there's a better version of the world out there, where the same principles that help the world's best technology teams can be enjoyed by **the entire organization**. We also think we know why it's not happening, and what can be done about it.
 Stephen Whitworth
Stephen Whitworth
How communication can make or break your incidents
In this episode, Pete and Lisa discuss why great communication (both internally and externally) is essential to the success of any incident management process.
 Charlie Kingston
Charlie KingstonSo good, you’ll break things on purpose
Ready for modern incident management? Book a call with one of our experts today.

We’d love to talk to you about
- All-in-one incident management
- Our unmatched speed of deployment
- Why we’re loved by users and easily adopted
- How we work for the whole organization



