Incident trends
September 10, 2024

To help you uncover patterns in your incident data, we’ve launched Incident Trends. This new feature will proactively highlight what’s important in your incident data so you know where to dig in further. Figure out exactly which parts of your incident response process need attention without sifting through the data yourself.
Surfacing your most important trends

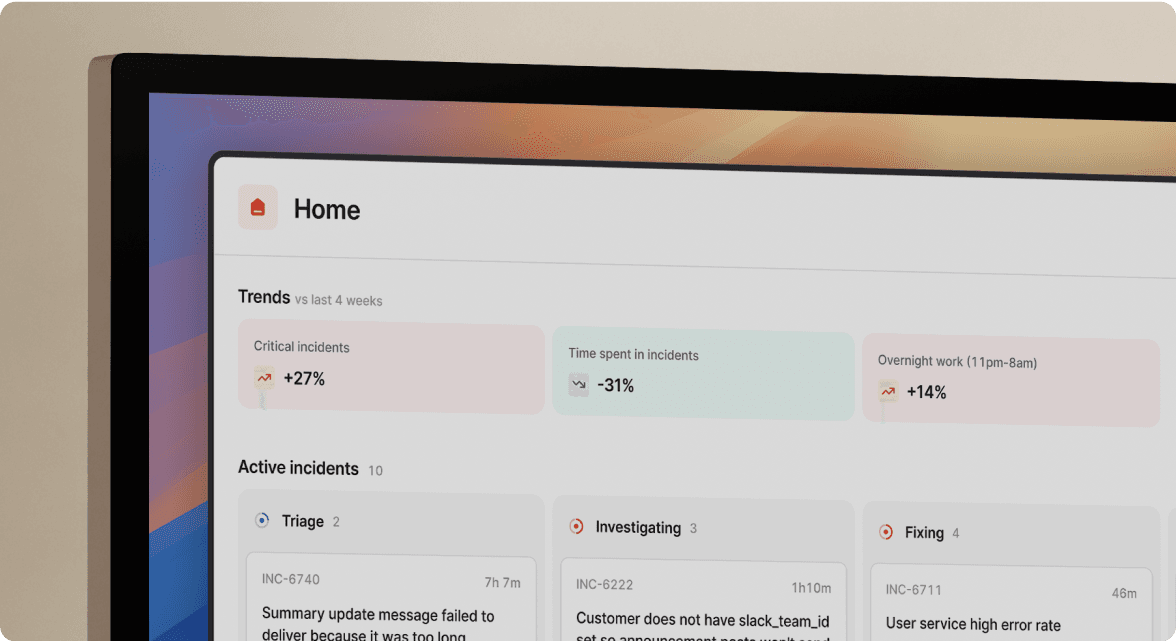
We’ve added a new section at the top of the dashboard homepage to show you interesting trends from all across your incident data. See at a glance where there have been changes in pages, number of incidents, or how many follow-ups are being completed. Want to dig in to the data further? Just click on any of the trends and you’ll be taken to the relevant comparison view in Insights so you can investigate the underlying data.
Digging in to more trends

We’ve brought Trends to every panel in Insights, allowing you to see specific trends across all areas of Insights. Want to see trends in your custom metrics for a specific date range? No problem. Want to see trends broken down by your custom fields? Easy. Trends even respect the filters you select in Insights so if you want to see trends for your custom metric but only for minor incidents, you can do that.
If you want to dig further in to the underlying data, just click one of the trends to be taken to comparison view. It’s now easier than ever to be guided through your data rather than having to find your own path.
What else we've shipped
New
- Our GitLab integration now supports self-managed GitLab and GitLab Dedicated
- You can now use expressions and variables to set labels in your GitHub issue templates
- Send long threaded message content in workflows as multiple Slack messages rather than truncating
- You can now separately grant access to creating, updating, and removing schedules in custom roles
Improvements
- The escalation form in Slack and the Mobile App now matches the format of our dashboard
- Include
/inc closein list of commands in Slack home view - Users without permissions won't be able to click create or save on an escalation path
- Schedules next shifts will now show the next person on call rather than show no one if you use working hours
- Fix overlapping variable pills in workflow steps templated text display
- We now have a "Contact support" option in the sidebar menu
- We now automatically set impacted components to Operational when maintenance is resolved
- Make incident details section drawer scrollable on smaller width
- Public holidays will now show up even if they only partially overlap your schedule view
- The mobile app will now round overrides and cover requests down to the minute you selected
Bug fixes
- Fixed a bug where you couldn't scroll down when editing a workflow step
- Fixed an issue where we overmatched holidays to users on schedules
- Truncate Zendesk ticket content to Slack message length limits
- We fixed a bug which was stopping some post-incident flows from being deleted
- We're now correctly re-rendering the severity tiles in Insights when the date filter changes
- Schedules will now show the correct next shifts if you have two people on call at the same time
- We now pull in and check for for debrief calendar invitees in policies
- Fixed a bug where our date picker was re-rendering unexpectedly
- Fixed a bug where our publishing incident to status page modal were not closing
- Fixes an issue where filtering the Users page for On-call seats only included users who had both On-call and Response
- Dropdowns for custom fields in alert routes now scroll correctly, rather than overflowing the dropdown
- On the escalation timeline, we'll now only display a user's name once if they acknowledge, rather than displaying it multiple times in a row
- The tooltip on our overflow menu now shows up on top of the overflow menu, rather than inside it, letting you see the entire tooltip
So good, you’ll break things on purpose
Ready for modern incident management? Book a call with one of our experts today.

We’d love to talk to you about
- All-in-one incident management
- Our unmatched speed of deployment
- Why we’re loved by users and easily adopted
- How we work for the whole organization



