Linking Internal and Status Page Incidents
June 10, 2023

A smaller update from us this week — several of the team have been enjoying some well deserved holiday and we've been working on a few really exciting things behind the scenes, which we're looking forward to sharing soon!
We've still got plenty of improvements and bugfixes for you, so worth reading through to the end, but for now, here are a few nice improvements we made last week.
Linking internal incidents to status page incidents
You can now link internal incidents which your team are handling with an external status page incident you're using to communicate with customers.

We'll clearly represent them for you in both directions, making it really easy to jump between the internal incident and the statuspage incident when publishing updates and making edits.

Linking incidents together doesn't present anything externally, this is purely to make it easier for people managing status pages and incidents.
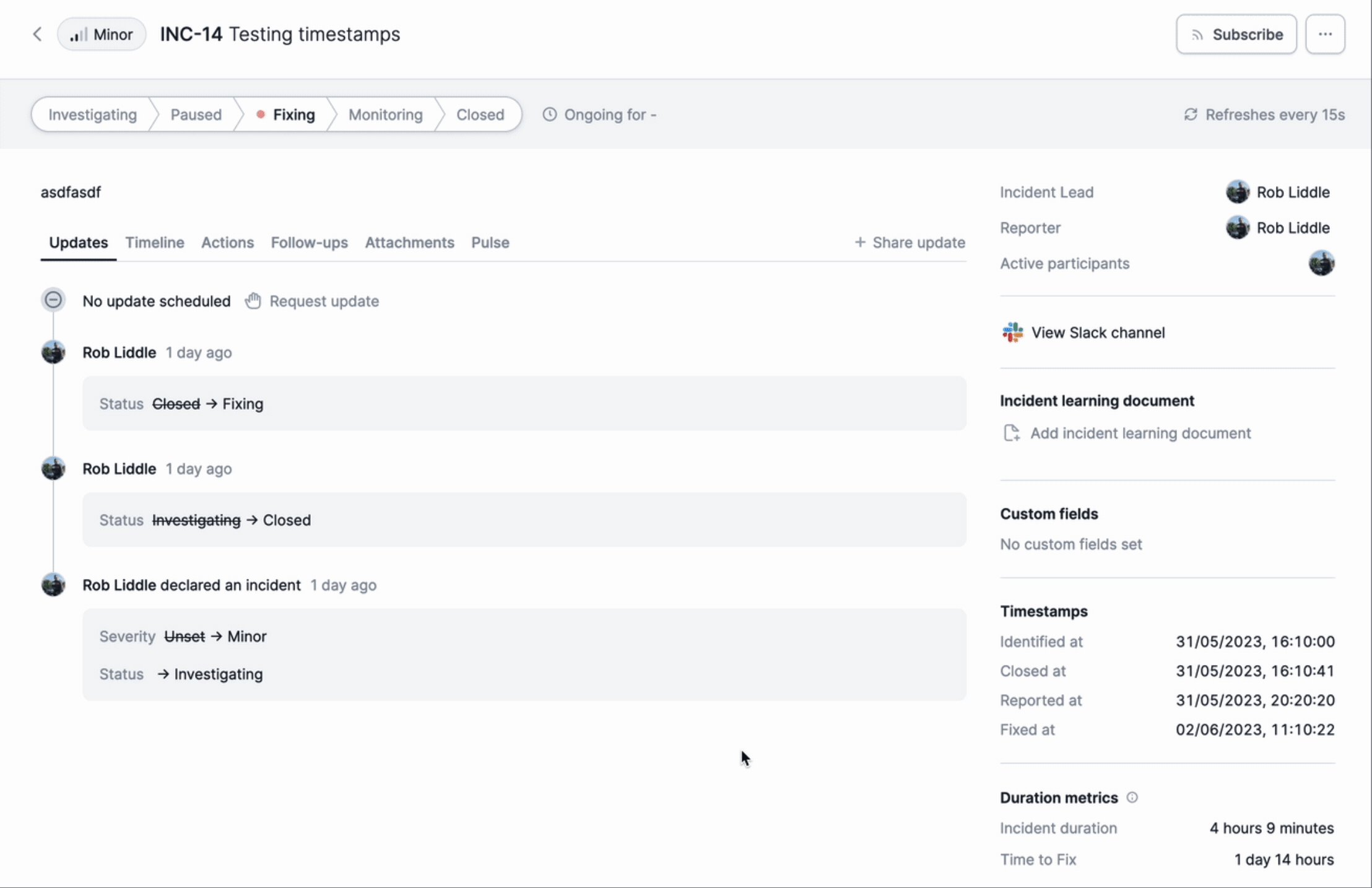
Easier Duration Updates
With durations, which we introduced in November last year, you can take any two timestamps for an incident and turn it into a metric you can report on. It was really great, but if a duration was wrong, or missing, it was a little bit fiddly to go find the relevant timestamps to update in order to fix it.
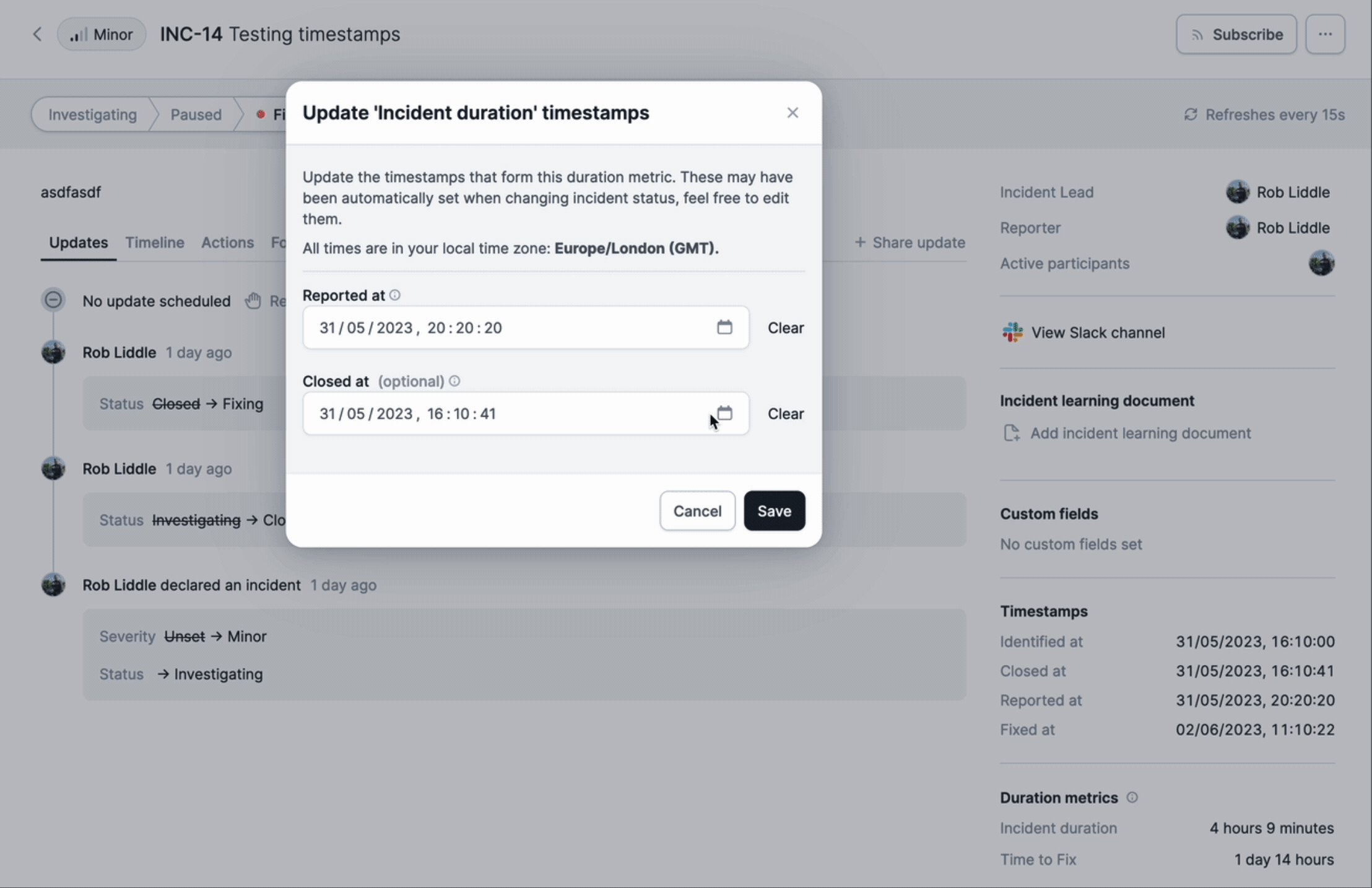
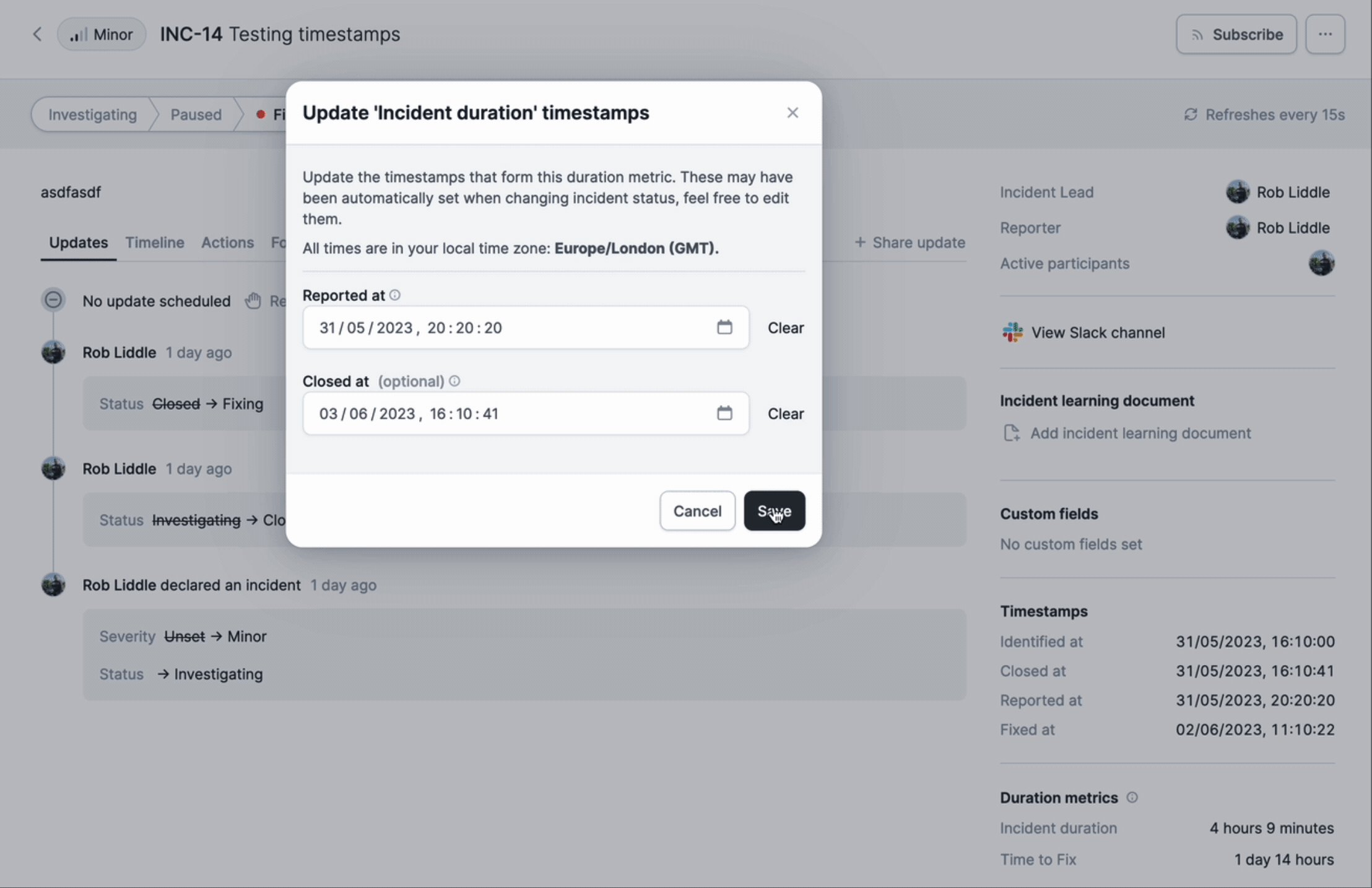
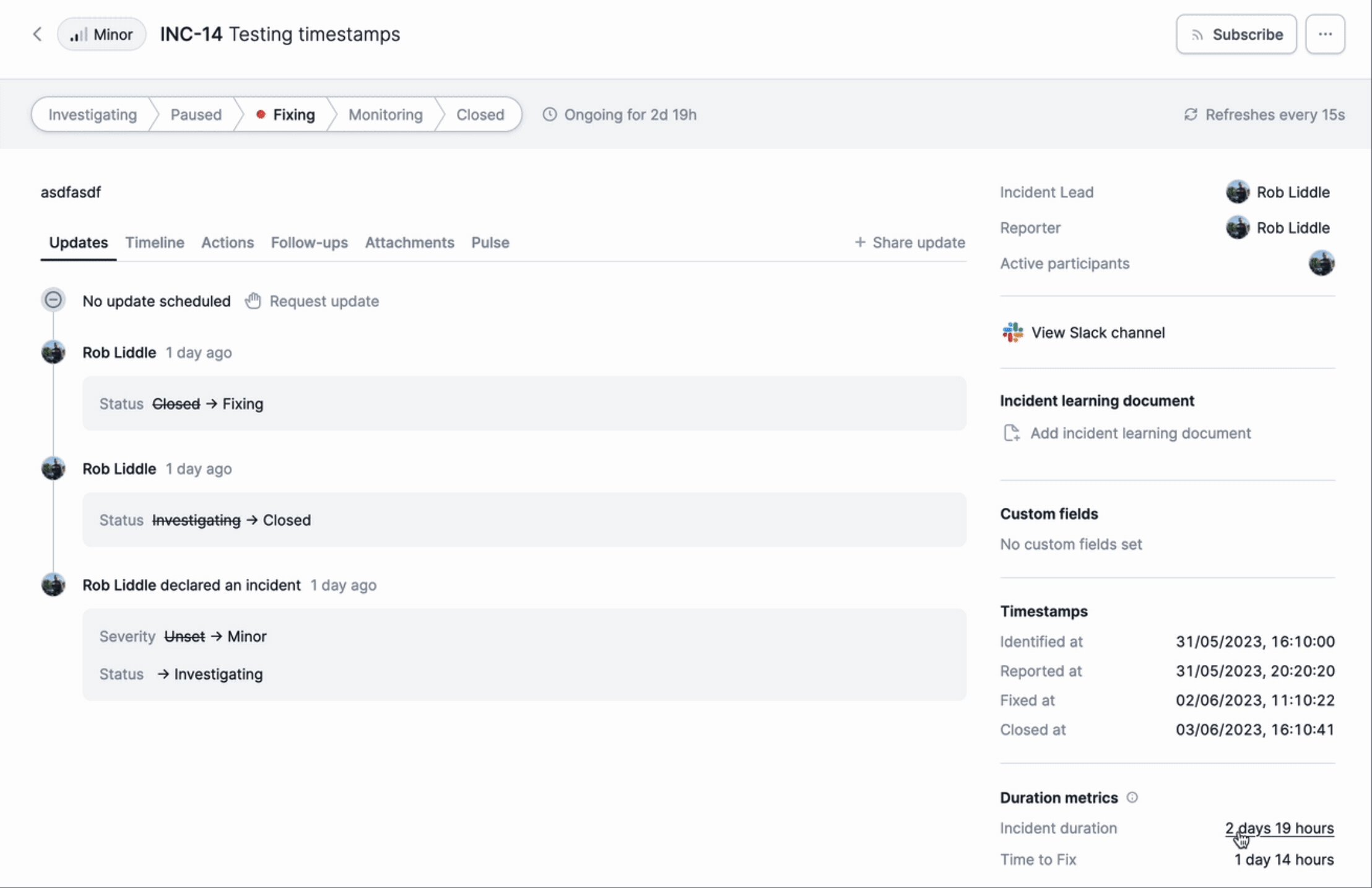
Now, we let you quickly edit the timestamps for a specific duration right in the dashboard by clicking on it, so you can easily make sure your incident data is clean, tidy and accurate.

🚀 What else we’ve shipped
New
- You can now search anything in incident.io from the sidebar (or CMD+K, if you're feeling fancy!)
Improvements
- We used to say "check out the recap to see how things are going" when you joined an incident channel in Slack, even if the incident only started 10 seconds ago. Now we only prompt you to do that after around 10 minutes, by which point we hopefully have something more useful to actually catch up on!
- We reduced the channel noise caused by GitHub PR attachments. It's great to have everything linked during an incident, but we were getting a bit noisy, and we don't like that. We now thread updates to PRs to keep the channel clean. This suggestion came from the wonderful team at Vercel - thanks folks ❤️
- If you hadn't connected PagerDuty or OpsGenie, our on-call pay calculator would only suggest connecting to PagerDuty. Now it provides quick and easy options to connect either — all welcome!
- We've done some polishing on status pages. These little details matter!
- ✨ We've improved the alignment and spacing of the tooltip we show when you have "Upcoming Maintenance"
- ✨ We've aligned the header heights (we were a few pixels off for one of them)
- ✨ We noticed the "now" label was moving across the screen quite noticably right at the start of an incident, so we've made that more subtle.
- ✨ We added little timeline markers for affected component statuses
Improvements
- We added some nice new linting rules to ensure our code is consistent and clear. If you're curious, we now use explicit returns, which removes an entire category of bug in our codebase, lovely stuff.
Bug fixes
- When you updated the status of a follow-up, it wasn't immediately being reflected on the page. Small, but annoying (and confusing). It now updates immediately ⚡️
- We were failing to display images in postmortem documents exported to Confluence. Hopefully your documents now look a little more comprehensive, with screenshots and graphs galore.
- Sometimes when retrospectively publishing a statuspage update, the form would mysteriously error when setting the timestamp. Inconsistent bugs are the worst, but also the most satisfying to debug and squash...
- When creating rules for an expression, you can say "if no rules are set, return nothing". Except, you couldn't, we forced you return return a default value. You can now actually return nothing in this case, should you wish to.
- When exporting follow-ups to Linear, if you set a label on the issue, then clear it, we were still sending that label to Linear. Now we un-set it properly.
- We spotted some trailing commas in the list of affected components for status page RSS feeds, which we've removed.
- Long dates were expanding out of the tooltip box on status pages. We admire their ambition, but have put them back in their box as designed.
- When editing affected components on your status page, we were unintentionally allowing you to edit components which had been hidden.
So good, you’ll break things on purpose
Ready for modern incident management? Book a call with one of our experts today.

We’d love to talk to you about
- All-in-one incident management
- Our unmatched speed of deployment
- Why we’re loved by users and easily adopted
- How we work for the whole organization



