Webhooks
February 15, 2023

When we built our API, we had incredible uptake from our customers wanting to plug incident.io into all sorts of tools. But the API only lets you push data; if you want to be notified about new incidents you’d have to poll an endpoint which lists all incidents, which isn’t efficient.
That’s why we’ve released webhooks. Webhooks push data to an endpoint on your app, which means you can listen for changes and perform an action. For instance, you might use webhooks to:
- Annotate graphs in a monitoring tool (eg. when incidents started and ended)
- Sync follow-ups in another system
- Warn about ongoing incidents during code deploys
Additionally, you may want to use webhooks to integrate with a tool we don’t support yet. Our native integrations make it much easier for your team to get off the ground, but there are a lot of tools out there and it could be months before we integrate with the one you need.
Moreover, native integrations have a smaller surface area. They could cover 80% of use cases, and fall short on the outstanding 20%. You might be looking for a functionality that’s very specific to your team or company. For this, you’ll need either our API or webhooks.
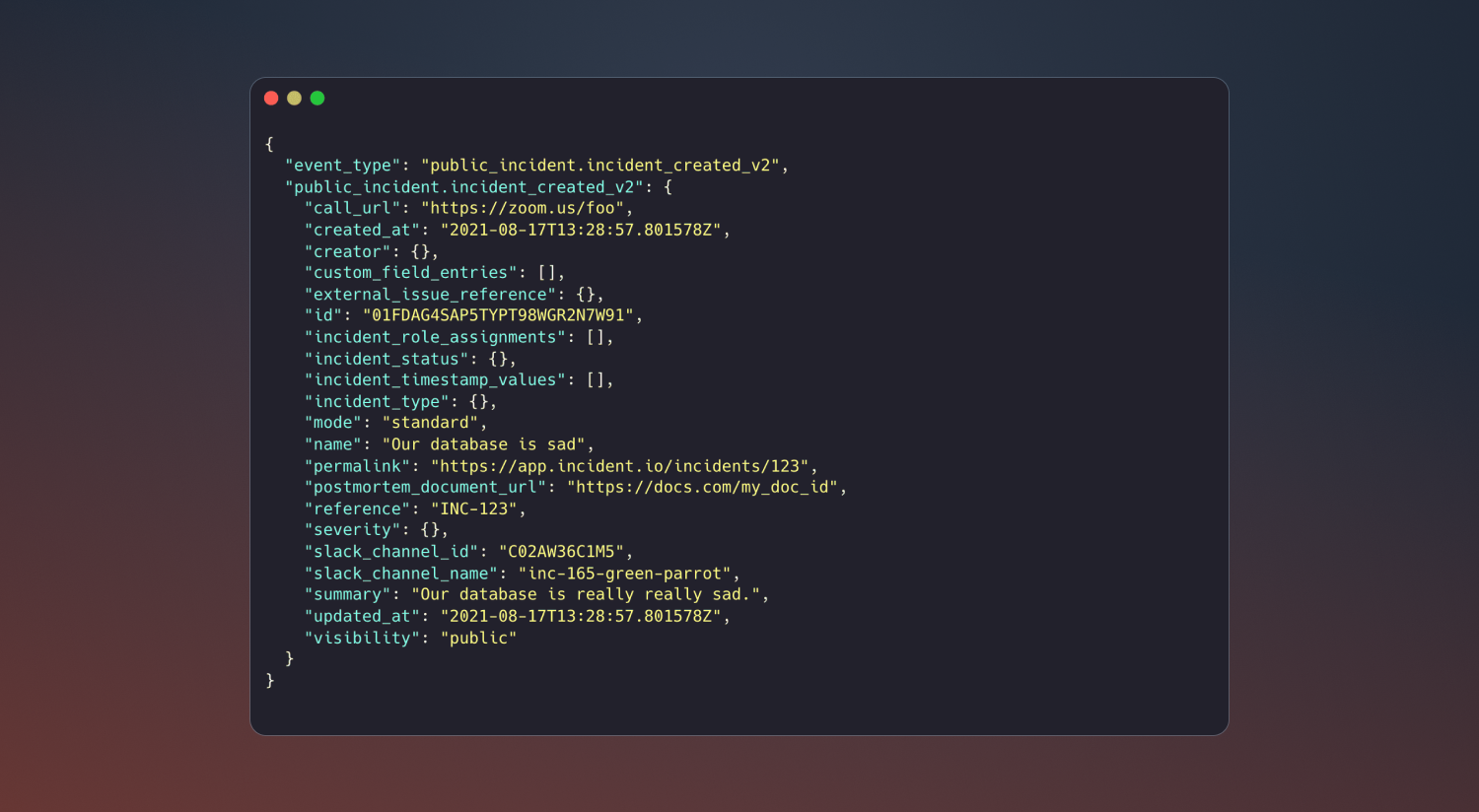
To start with, we’re releasing webhooks that notify you when:
- An incident is created
- An incident is updated
- A follow-up is created
- A follow-up is updated
We have a list of additional events we think you might be interested in, so please let us know if there are any other webhooks you’d like to see.

If you’d like to learn more, check out our API docs. Alternatively, you can head to Settings → Webhooks to configure your first endpoint.
So good, you’ll break things on purpose
Ready for modern incident management? Book a call with one of our experts today.

We’d love to talk to you about
- All-in-one incident management
- Our unmatched speed of deployment
- Why we’re loved by users and easily adopted
- How we work for the whole organization



